閲覧総計:3225 (本日:1 昨日:0)
CakePHP1.2では、Ajax機能が簡単に使える。
$ajax->form()サンプルを作ってみた。 09/02/01
↓これを参考に同じ様なものを作ってみた。
http://sakushima.net/BOOK/AjaxFramework/ajaxSamples/form
【目次】(項目をクリックすると、そこに飛べます)
コード †
※Ajaxヘルパは、日本語文字コードが「utf-8」でないと、文字化けを起こしてしまう様である。
「utf-8」の設定にし、各ファイルもutf-8形式で保存した。
/cakephp/ajax/config/core.phpの一部
(使用する日本語文字をutf-8に設定)
/**
* Application wide charset encoding
*/
Configure::write('App.encoding', 'utf-8');
/cakephp/ajax/controllers/samples_controller.php
<?php
class SamplesController extends AppController {
var $name = 'Samples';
var $helpers = array('Html', 'Form', 'Javascript', 'Ajax');
var $uses = array(); //modelを使用しない
function form() {
}
function checktitle() {
if (!empty($this->data)) { //dataが空でない場合
$this->layout = "ajax";
$this->set('posts', $this->data);
}
}
}
?>
/cakephp/ajax/views/samples/form.ctp
<?php echo $html->charset('utf-8'); ?>
<h1>$ajax->form()サンプル</h1>
<?php echo $javascript->link('prototype')?>
<?php echo $ajax->form("checktitle", "post", array("update" => "result")); ?>
<?php echo $form->input("form1.title", array("type"=>"text", "label"=>"タイトル:")); ?>
<?php echo $form->end("送信"); ?>
<div id="result">結果はここに表示します。</div>
/cakephp/ajax/views/checktitle.ctp
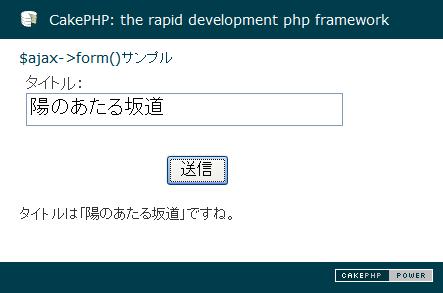
タイトルは「<?php echo $posts['form1']['title']; ?>」ですね。
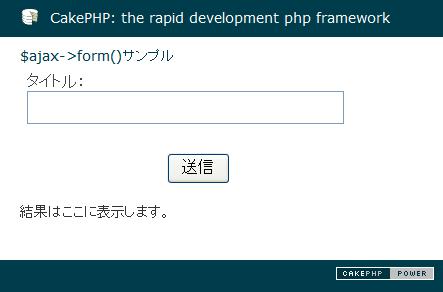
稼働画面 †


![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)