閲覧総計:3153 (本日:1 昨日:0)
CakePHP1.2では、Ajax機能が簡単に使える。
$ajax->form()サンプルを作ってみた。 09/02/01
↓これを参考に同じ様なものを作ってみた。
http://sakushima.net/BOOK/AjaxFramework/ajaxSamples/form
【目次】(項目をクリックすると、そこに飛べます)
コード †
※Ajaxヘルパは、日本語文字コードが「utf-8」でないと、文字化けを起こしてしまう様
/cakephp/ajax/controllers/samples_controller.php
<?php
class SamplesController extends AppController {
var $name = 'Samples'; //controlle名の定義
var $helpers = array('Html', 'Form', 'Javascript', 'Ajax');
var $uses = array(); //modelを使用しない
function observeField() {
}
function checktitle() {
if (!empty($this->data)) { //dataが空でない場合
//レイアウトをAjaxに (html,head,metaタグの除去)
$this->layout = "ajax";
$this->set('posts', $this->data);
}
}
}
?>
/cakephp/ajax/views/samples/observe_field.ctp
<?php echo $javascript->link('prototype'); ?>
<h2>Ajax observeField()サンプル 09/02/07</h2>
<br>
<p id="result">
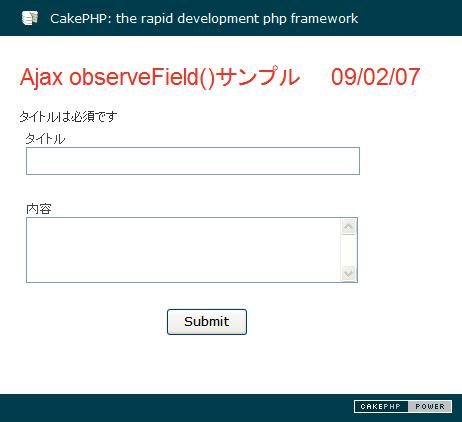
タイトルは必須です
</p>
<?php echo $form->create(); ?>
<?php echo $form->input("form1.title", array("type"=>"text", "label"=>"タイトル")); ?>
<?php echo $form->input("form1.content", array("type"=>"textarea", "cols"=>"30", "rows"=>"3", "label"=>"内容")); ?>
<?php echo $form->end('Submit'); ?>
<?php
$options = array(
"url"=>"checktitle",
"update"=>"result",
"frequency"=>1
);
echo $ajax->observeField("form1Title", $options);
?>
/cakephp/ajax/views/samples/checktitle.ctp (必ずUTF-8で保存)
<!-- このファイル(checktitle.ctp)は必ず「UTF-8」で保存すること。-->
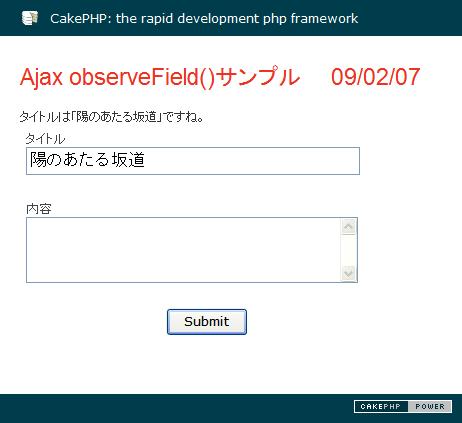
タイトルは「<?php echo $posts['form1']['title']; ?>」ですね。
稼働画面 †
http://localhost/cakephp/ajax/samples/observeField


![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)